Developing TicToe HTML5/Implementing Client Entities
Development log of TicToe HTML5
After drawing a rough entity class diagram in the previous article, we are now going to implement the client side. We need to start with a html page that hosts the required java script files.
HTML page as container
Note: If you are using a development version of marauroa, you may need to include all the marauroa .js files in stead of marauroa.compiled.js.
<!doctype html>
<html>
<head>
<title>TicToe</title>
<style type="text/css">
body {color: #FFF; font-family: Arial; background-color:#0A0}
</style>
</head>
<body>
<script type="text/javascript" src="marauroa.compiled.js"></script>
<script type="text/javascript" src="src/js/entities.js"></script>
</body>
</html>
Implementing the entity hierarchy
In Java we would implement a class per entity type. JavaScript, however, is not class but prototype based.
In the later live game, Marauroa has to create the objects based on the information it gets from the server. In order to store the prototpyes it has a factory called marauroa.rpobjectFactory.
As a first step, we setup our inheritance hierarchy by defining prototypes. Entity is the class at the root. Gameboard, Token and Player are specializations of it.
/** Abstract entity */
marauroa.rpobjectFactory.entity = marauroa.util.fromProto(marauroa.rpobjectFactory._default);
/** game board */
marauroa.rpobjectFactory.gameboard = marauroa.util.fromProto(marauroa.rpobjectFactory.entity);
/** token */
marauroa.rpobjectFactory.token = marauroa.util.fromProto(marauroa.rpobjectFactory.entity);
/** player */
marauroa.rpobjectFactory.player = marauroa.util.fromProto(marauroa.rpobjectFactory.entity);
Drawing the gameboard
Okay, now we have (stupid) prototypes of all the important objects. Let's add a method to the gameboard prototype, which will draw it onto the screen.
The following method will create an img-tag in the HTML document and set the image file name and position. When the draw() method is called a second time, it will reuse the img-tag and adjust the parameter. For example, if the server has provided a new x-value in the mean time, the img-tag will be moved.
marauroa.rpobjectFactory.gameboard.draw = function() {
// Unless we already have done this, add an "img" object to the HTML document
if (typeof(this.img) == "undefined") {
this.img = document.createElement('img');
document.getElementsByTagName("body")[0].appendChild(this.img);
}
// set the properties of the img-tag based on the data stored in this object by the server
this.img.src = "images/board.png";
this.img.style.position = "absolute";
this.img.style.zIndex = this.z;
this.img.style.left = this.x + "px";
this.img.style.top = this.y + "px";
}
Testing and Debugging
Okay, now it is time to test our code. The easiest way is, to use the Firefox extension Firebug.
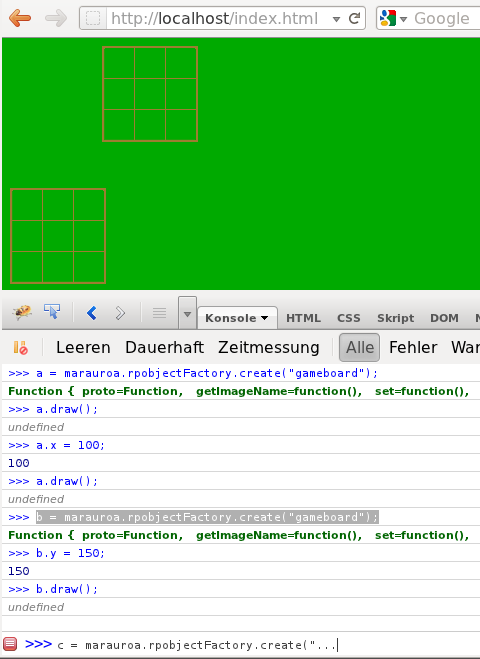
Open your HTML file in Firefox, which may seem boring on a quick glance as it is just a green page. Normally the server would tell the client to draw something. But as we have not implemented the server, yet, we can simulate it.
Press F12 to open Firebug and switch to the "Console" tab. At the bottom there is an input line. We want to create a gameboard and draw it. So type:
a = marauroa.rpobjectFactory.create("gameboard");
a.draw();
The paramter of the create()-method is the name of the prototype, that we previously registered in marauroa.rpobjectFactory.
Now the game board is displayed in the top left corner of the browser window. We can move it around by changing properties:
a.x = 100;
a.draw();
We can even add more gameboard, which will be useful in a multi player game later:
b = marauroa.rpobjectFactory.create("gameboard");
b.y = 150;
b.draw();
Generalizing the drawing code
We need very similar code to draw the crosses and noughts, that are placed by the player. Therefore we should move the drawing code from Gameboard up in the inheritance hierarchy to Entity. This, however, poses a problem: The name of the image file depends on the concrete object. We create a new method getImageName() to solve this issues. Depending on the concrete object, it will either return "board.png" or the name of the correct token image.
marauroa.rpobjectFactory.entity.draw = function() {
if (typeof(this.img) == "undefined") {
this.img = document.createElement('img');
document.getElementsByTagName("body")[0].appendChild(this.img);
}
this.img.src = "images/" + this.getImageName();
this.img.style.position = "absolute";
this.img.style.zIndex = this.z;
this.img.style.left = this.x + "px";
this.img.style.top = this.y + "px";
}
/** gameboard and token */
marauroa.rpobjectFactory.gameboard.getImageName = function() {
return "board.png";
}
marauroa.rpobjectFactory.token.getImageName = function() {
return this.tokenType + ".png";
}
For simplicity, we ensure that the token-type matches the filename.
Drawing players
Our main goal is to get the core game working. Therefore we do not bother to create full player avatars, yet. Instead we just display the name at the correct position. We override the draw method as follows:
marauroa.rpobjectFactory.player.draw = function() {
if (typeof(this.div) == "undefined") {
this.div = document.createElement('div');
document.getElementsByTagName("body")[0].appendChild(this.div);
}
this.div.innerHTML = this.playerName;
this.div.style.position = "absolute";
this.div.style.zIndex = this.z;
this.div.style.left = this.x + "px";
this.div.style.top = this.y + "px";
}
This does have some redundancy with the code in the draw method of the Entity prototype. But we will completely rewrite it at a later time. Therefore it is okay for now, not to refactor it.