Developing TicToe HTML5/User interface mock
Development log of TicToe HTML5
After we spent some thought on the game design in the previous article, we should now design a rough user interface. Designing a sketch up of the user interface before the complex logic, has the huge advantage that it helps in communication. It's important not to raise too high expectations at this point because a good user interface may look to non-developers as a finished application, although most of the work still remains to be done.
We start with the main screen as it is the most important part of the game. At a later time, once the game is working, we will add additional features.
Entities
One player uses crosses ![]() to mark their field and the other player uses noughts
to mark their field and the other player uses noughts ![]() . Those tokens are placed or drawn on a 3 x 3 game board.
. Those tokens are placed or drawn on a 3 x 3 game board.
In a later version we will add player avatars that will stand left and right of the game board.
Mock of the main game screen
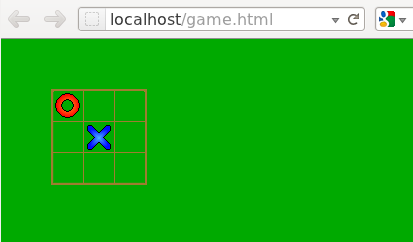
With these images, we create the first mock of the main game screen:
For the game we use a green background, until we have some nice grass sprites covering the ground later. Then we create img-Tags to load the game board and tokens. We use CSS positing to place the tokens at the correct positions on top of the game board:
<!DOCTYPE html>
<html>
<head><title>TicToe</title></head>
<body style="background-color:#0A0">
<img src="/images/board.png" style="position: absolute; z-index: 0; left: 50px; top: 50px">
<img src="/images/x.png" style="position: absolute; z-index: 1; left: 82px; top: 82px">
<img src="/images/o.png" style="position: absolute; z-index: 1; left: 50px; top: 50px">
</body>
</html>
Adding a caption
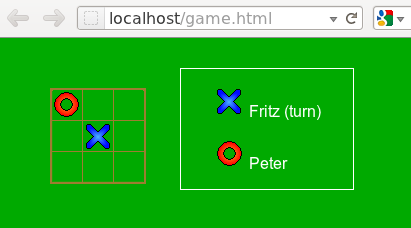
In a traditional game of Tic Tac Toe, which is played using pen and paper, it is obvious who is player. But in an Internet game, it is important to show the names of the players. And it may be helpful to mark the player, who's turn it is.
<style type="text/css">
body {color: #FFF; font-family: Arial}
</style>
<div style="border: 1px solid #FFF; padding: 0 2em 0 2em; position: absolute; z-index: 0; left: 180px; top: 30px">
<p><img src="/images/x.png"> Fritz (turn)</p>
<p><img src="/images/o.png"> Peter</p>
</div>